
Google Apps Script로 Slack에 메시지 전송해 보기
안녕하세요 클래스메소드 김재욱(Kim Jaewook) 입니다. 이번에는 Google Apps Script로 Slack에 메시지를 전송해 보는 방법을 정리해 봤습니다.
사전 준비
Slack으로 메시지를 전송하기에 앞서 Slack 앱을 생성하고 웹 훅을 설정할 필요가 있습니다.
Slack 앱의 경우 아래 링크에서 [Create your Slack app] 버튼을 클릭하여 생성하도록 합니다.

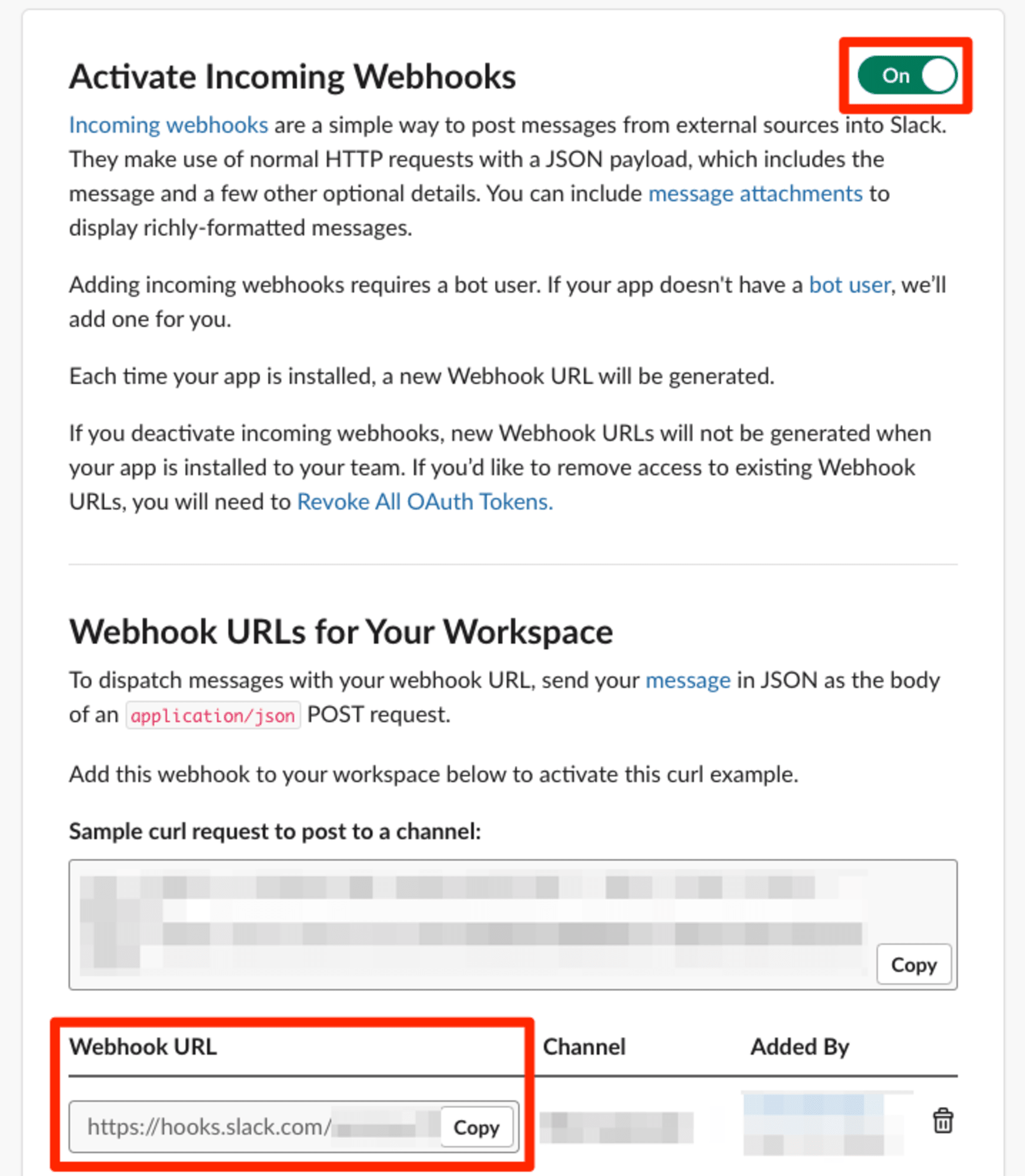
이어서 Incoming Webhooks를 [On]으로 설정하고, 이후 사용하게 될 [Webhook URL]을 복사해 둡니다.

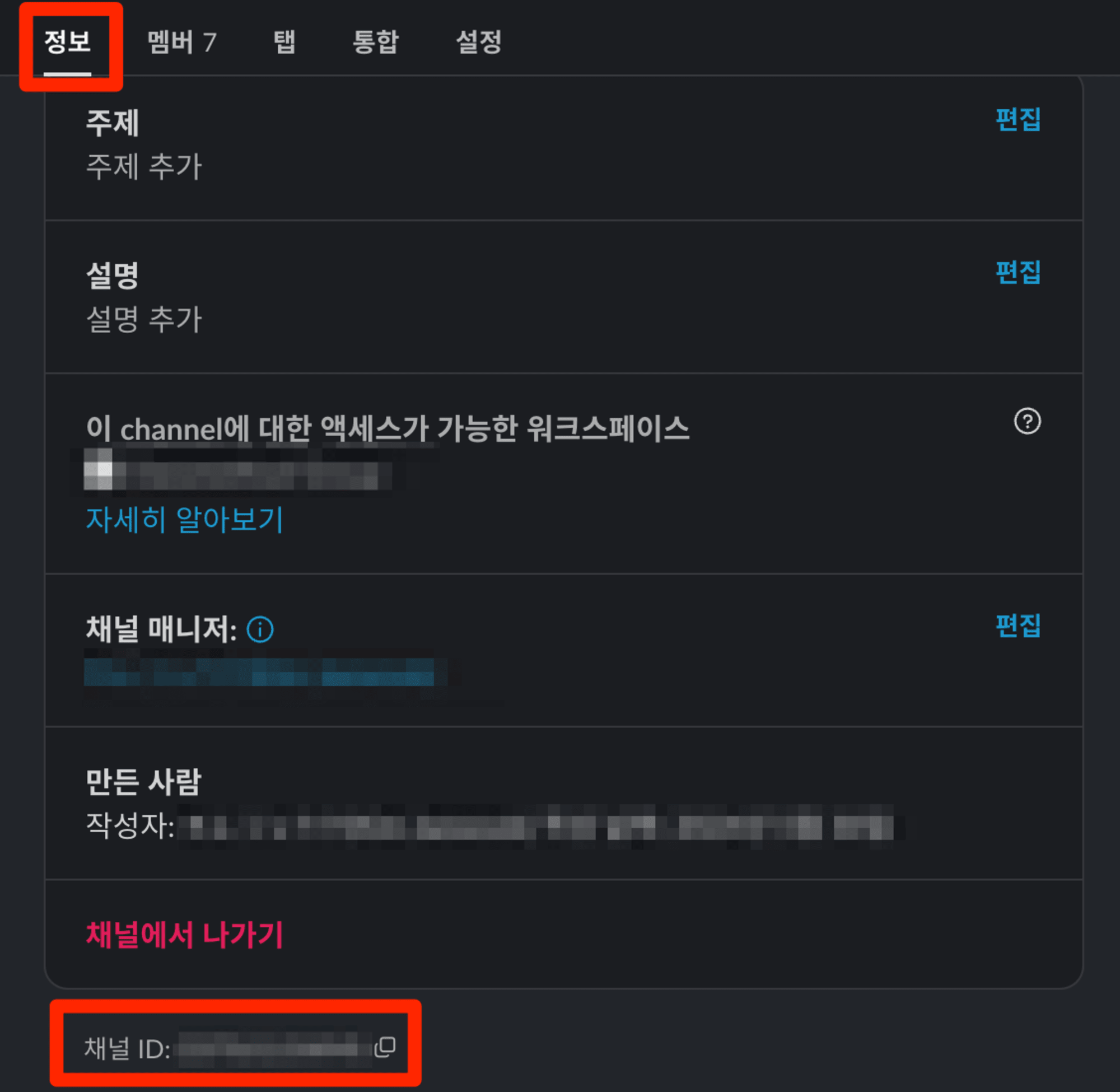
마지막으로 메시지를 전송할 Slack 채널의 ID를 확인합니다. 메시지를 전송하고자 하는 Slack의 채널을 클릭하면 상기 이미지와 같은 창이 표시되며, [정보] → [채널 ID] 순서로 확인가능합니다. 이 채널 ID도 복사해 둡시다.
Google Apps Script 작성
사전 준비가 끝났다면 아래 링크를 통해 Google Apps Script를 시작합시다.
Google Apps Script에 진입했다면 아래 코드를 작성합니다.
function sendSlackNotification() {
var url = "사전 준비 단계에서 복사한 Webhook URL";
var payload = {
"channel": '사전 준비 단계에서 복사한 채널 ID',
"text": 'Hello World!'
};
var options = {
"method": "post",
"contentType": "application/json",
"payload": JSON.stringify(payload)
};
UrlFetchApp.fetch(url, options);
}
function testSendSlackNotification() {
sendSlackNotification("Hello, World!");
}
url과 channel에는 사전 준비 단계에서 복사해 둔 Webhook URL과 채널 ID를 붙여넣습니다.
코드는 아래 블로그를 참고하고 있습니다.

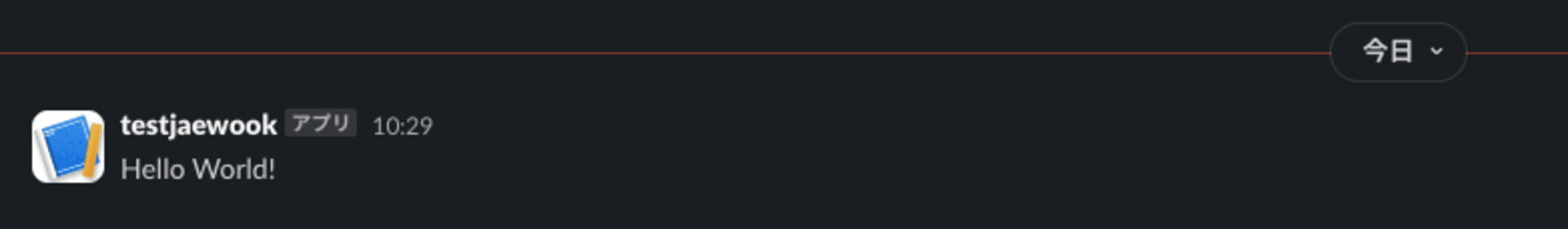
이제 마지막으로 작성한 Google Apps Script 코드를 실행하면 해당 채널에 성공적으로 메시지가 전송되는 것을 확인할 수 있습니다.
본 블로그 게시글을 읽고 궁금한 사항이 있으신 분들은 [email protected]로 보내주시면 감사하겠습니다.




